开篇之前
想想学Cocos2d-x还是在大四上学期开始的,从那时到现在,一直想做一个自己的游戏,可能是因为自己创意不够吧,一直没这个机会,另外,和自己的水平也有很大关系。这次做的Trigger,依然是仿照写的(也就是资源是拿来的,仅仅是代码是我写的= =)。不过还好,感觉这次做的也还行,大部分功能都做好了,除了一些帮助没做(估计也没多少人会玩,所以帮助就不打算做了)。另外,也是第一次发布了WP版,捣鼓了两天弄出来了,期间也遇到了各种问题……扯得有点远了。
Trigger介绍
一开始玩这游戏的时候感觉还不错,越到后面越难,难的都不想玩了(虐心的游戏(╯‵□′)╯︵┻━┻),先来段原版的介绍(app链接:http://www.coolapk.com/game/com.orszdxet.java.TriggerApp/):
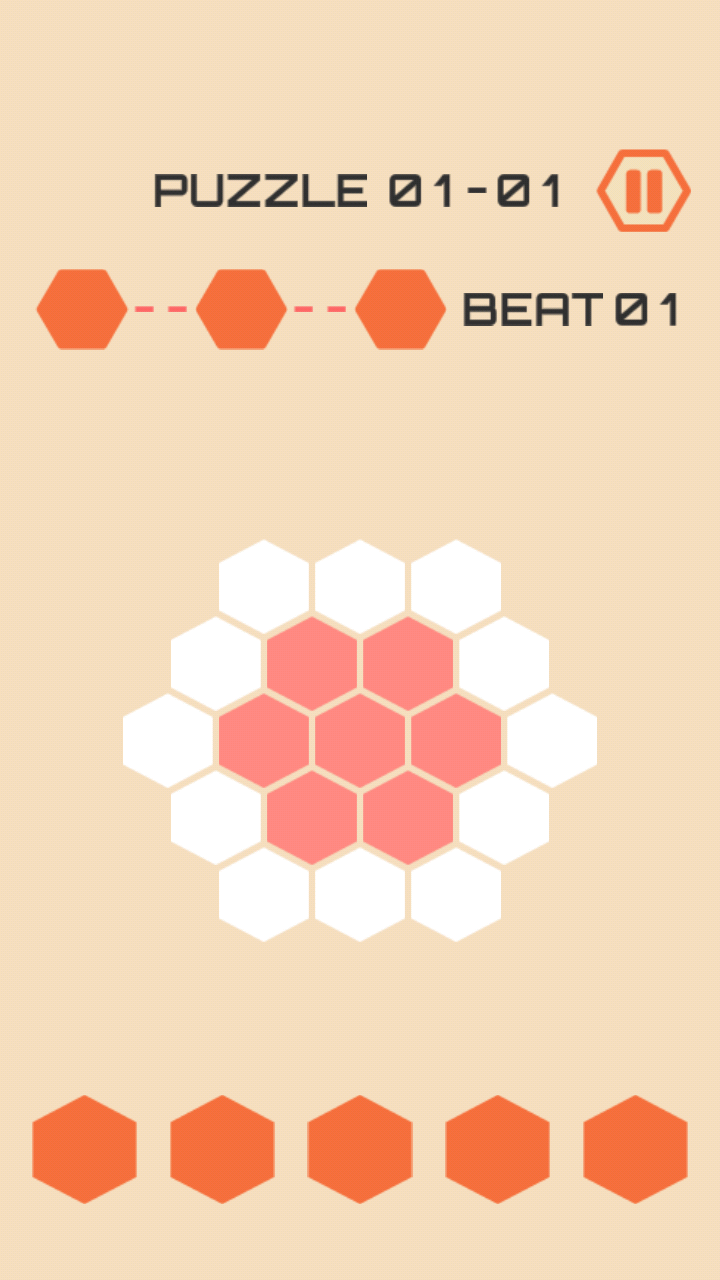
橘红色与白色的六边形相互比邻,当你点击其中一块时,它会连同相邻的图形一起变换颜色。而你的目标就是要在有限的点击次数内,使所有的图形都变为白色。
每个关卡都会有提示最低完成步数,当你耗尽之后还会有额外的10次动作机会。以限定的步数完成就会获得三星的评价,利用额外的机会则会相应降低评价,追求满星的玩家就要多动动脑了。
游戏内有十大关卡,每个大关又有二十小关,难度会不断增加,喜欢挑战的玩家绝对不能错过!
★游戏特色★
★★★★★简单有趣的玩法
★★★★★大方美观的图形
★★★★★不断升级的挑战
★★★★★锻炼你的判断力
来几张游戏的截图:


嗯,介绍就先到这了,如果要了解更多内容,下载个玩玩就是了→_→
资源提取
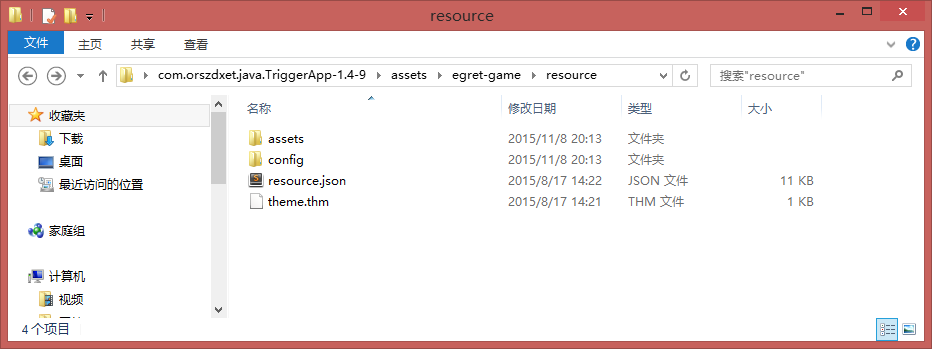
下载个原版apk然后WinRAR打开,找到resources文件夹(\assets\egret-game\resource),先把它解压出来。
再看看apk里的其他文件夹,可以发现,这里面好多广告和其他游戏宣传内容,那些没有后缀的文件重命名为png后缀就可看出来了。(不植入广告肿么赚钱?(╯‵□′)╯︵┻━┻)
另外搜索了下egret-game,这个是一款HTML5的游戏引擎,Egret是白鹭的意思,据说Egret游戏引擎可一次开发分别部署在android、IOS和WP原生平台或者HTML版本。《围住神经猫》就是这个引擎做出来的,感兴趣的可以去看看。
资源分析
资源描述文件resource.json
先来看看最外面的文件resource.json(theme.thm这个是空的所以略过)。resource.json文件主要是所有资源的描述以及分组信息,例如:1
2
3
4
5
6{
"name":"block_json_json",
"subkeys":"block_0,block_1,block_2,block_3,block_4,block_5,block_6,block_7,block_8,block_9,block_w",
"type":"sheet",
"url":"assets/block_json.json"
}
这一段json代码意思就是block_json_json这一组里包含block_0.png到block_w.png共10个文件,这里省去了后缀。url即这一些资源对应的打包数据文件,即assets/block_json.json里包含了这十张图片的打包数据,例如:位置、宽高等。
打包资源数据文件
接下来看看assets里都有啥:
可以看出assets里存放了游戏中所有的资源,包括音效、图片以及打包图片对应的json文件等。先打开一个json文件看看是怎么打包图片的,以block_json.json为例,block_json.json代码如下:1
2
3
4
5
6
7
8
9
10
11
12{"file":"block.png","frames":{
"block_1":{"x":1,"y":1,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_2":{"x":63,"y":1,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_3":{"x":125,"y":1,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_4":{"x":187,"y":1,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_5":{"x":1,"y":66,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_6":{"x":63,"y":66,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_7":{"x":125,"y":66,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_8":{"x":187,"y":66,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_9":{"x":1,"y":131,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_w":{"x":63,"y":131,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63},
"block_0":{"x":125,"y":131,"w":60,"h":63,"offX":0,"offY":0,"sourceW":60,"sourceH":63}}}
是的,正如刚刚所说,block_json.json包含了从block_1开始到block_0结束十张图片的打包数据。这里x和y表示图片中心点在打包的图片block.png中的位置,w和h表示图片的有效宽高,offX和offY表示图像区域中心点与整体区域中心点的偏移量,sourceW和sourceH表示源图片的宽高。
关卡数据文件map.json
接下来转到config目录,先看看levelmap.json文件,这个文件包含了十个大关200个关卡的数据,选取一个有代表性的关卡数据如下所示:1
{"color":8,"id":20,"beat":6,"map":[[0,0,0,23,0,0,0],[0,0,2,2,0,0],[23,2,1,2,1,2,23],[2,2,1,1,2,2],[0,1,1,1,1,1,0],[2,2,1,1,2,2],[23,2,1,2,1,2,23],[0,0,2,2,0,0],[0,0,0,23,0,0,0]],"mapitem":["1_4_1","5_4_1"],"useritem":[2,2,2,3]},
上一段json代码描述的是第9大关(从0开始)第20关(从1开始)的关卡数据,其中color表示关卡对应颜色序号,也表示大关卡序号;id表示关卡序号;beat表示本关可用点击次数;之后的map数组表示关卡中每行每列对应的六边形状态。可以看出,关卡总共有9行数据,奇数行有7个数字,偶数行有6个数字,每个数值对应每一个六边形的状态:0表示该六边形不存在,1表示白色,2表示六边形颜色与关卡颜色相同,大于2且小于10的数表示该六边形颜色与主题色相同且包含了数字,值为该数值减2;大于10的数表示该六边形颜色为白色且包含了数字,数字为最后一位减1,这里23对应的数字为2。mapitem数组中每个字符串表示对应位置包含了箭头,例如:”1_4_1”表示第5行(从0开始)第2列(从0开始)有箭头,箭头序号为1;useritem数组中每个数字表示对应位置可用的箭头,这里“2,2,2,3”表示有4个箭头可用(可放置在任意一个六边形上),箭头序号分别为2,2,2,3。需要说明的是,箭头有以下四种类型,序号为0时表示无箭头。
序号:1 图片:
序号:2 图片:
序号:3 图片:
序号:4 图片:
levelmapss.json这个文件由于还不清楚作用(可能是附加关卡),所以先略过。
结束
第一篇先写到这,如果有什么还不太明白的地方,可以联系我。
