前言
如果希望阅读简洁的版本,请前往hexo官方查阅文档,戳这里
安装Git
下载地址:Git (2.16.3, x64)
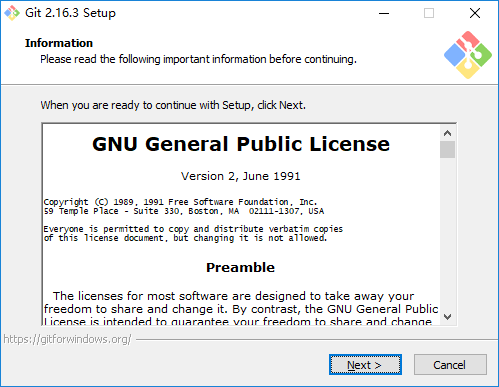
下载完成后,打开exe进行安装。第一步是阅读GNU普通公共许可证,直接点击Next进行下一步:

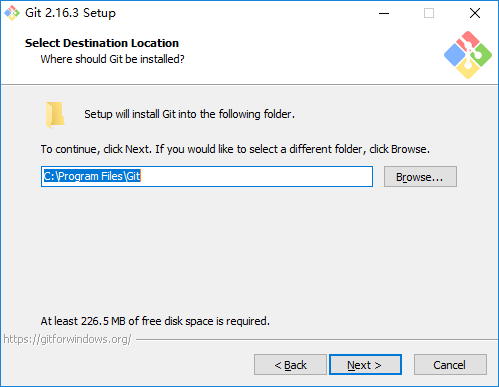
第二步,选择安装目录,没什么说的:

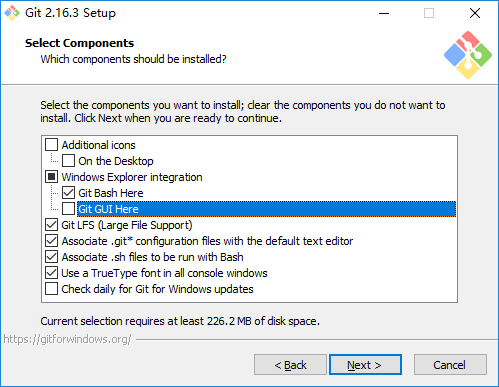
第三步,选择组件,根据个人需要勾选,也可以都保持默认直接点Next:

其中:
Additional icons(On the Desktop):在桌面创建快捷方式,其实有右键菜单就够了;
Windows Explorer intergration:即右键菜单集成,由于不常用GUI,所以这里不选Git GUI Here;
Git LFS:大文件支持;
Associate .git* configuration files with the default text editor:使.git文件与默认文本编辑器关联,即用默认文本编辑器打开.sh文件;
Associate .sh files to be run with Bash:使用Git Bash关联执行.sh文件;
Use a TrueType font in all console windows:在所有命令行窗口中使用TrueType字体,推荐勾选;
Check daily for Git for Windows updates:每天检查Git更新;
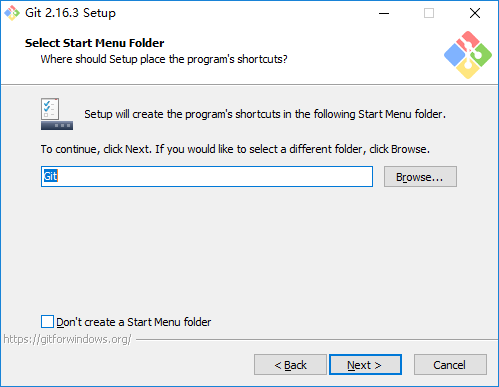
第四步,开始菜单,没啥说的,不想它创建可以勾选左下角的Don’t create a Start Menu folder:

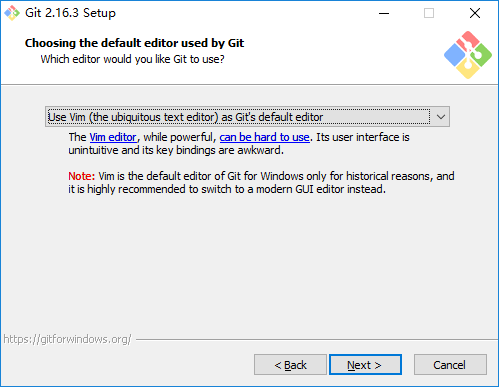
第五步,选择Git使用的默认编辑器,这里可以选Vim、Notepad++,VS Code等,可以根据自己的喜好选择,这里保持默认:

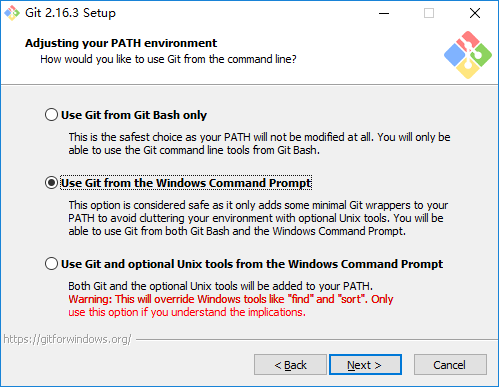
第六步,调整环境变量,建议保持默认,即选择第二个选项:

其中:
Use Git from Git Bash only:只能在Git Bash中使用Git命令;
Use Git from the Windows Command Prompt:可以在Git Bash和Windows命令提示符中使用Git;
Use Git and optional Unix tools from the Windows Command Prompt:Git命令和部分Unix命令将添加到环境变量中,这将覆盖部分cmd命令,例如find和sort等;
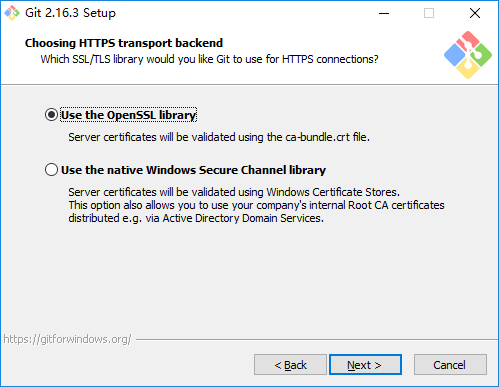
第七步,选择HTTPS传输后端库,保持默认选项(使用OpenSSL库)即可:

其中:
Use the OpenSSL library:使用OpenSSL库,将使用ca-bundle.crt进行服务器验证;
Use the native Windows Secure Channel library:使用Windows本地安全验证库,将使用Windows证书存储进行服务器验证,允许使用公司的CA根证书通过活动目录域服务分发;
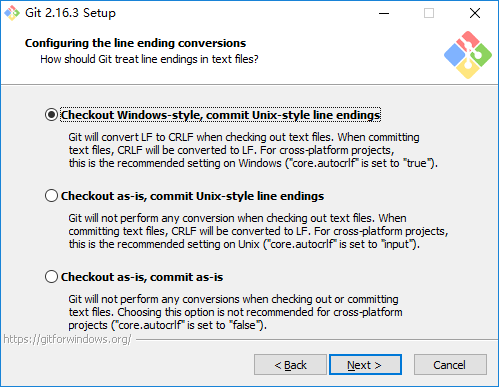
第八步,换行符转换选择,使用默认选项(第一个)即可:

其中:
Checkout Windows-style, commit Unix-style line endings:Git在拉取文本文件时将自动把换行符LF转换为CRLF;提交文本文件时,将自动把换行符CRLF转换为LF。如果时跨平台项目,推荐选择该选项;
Checkout as-is, commit Unix-style line endings:Git在拉取文本文件时将不做任何转换,提交文本文件时,将自动把换行符CRLF转换为LF;
Checkout as-is, commit as-is:Git在拉取文本文件和提交文本文件时将不做任何转换。
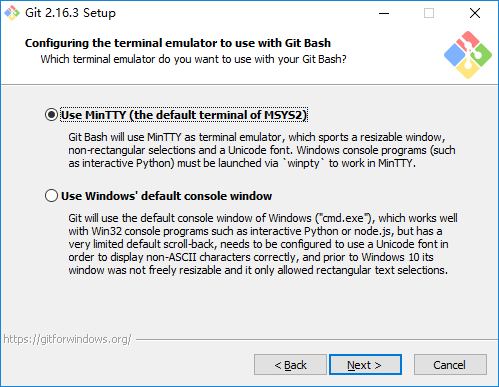
第九步,Git Bash终端配置,推荐使用默认选项,即使用MinTTY:

其中:
Use MinTTY(hte default terminal of MSYS2):使用MinTTY终端,窗口大小可调整,支持自由选择文本和Unicode字符集;
Use Windows’ default console window:使用windows命令提示符,滚动受限,要正确显示非ASCII字符时还需配置为支持Unicode字符集的字体,在Windows 10之前,窗口无法自由调整大小,且只能矩形框选文本。
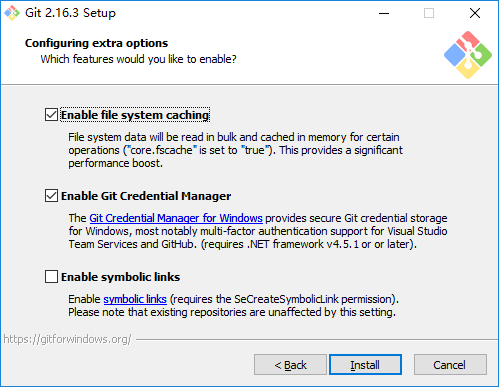
最后一步,配置其他选项,保持默认选择即可:

其中:
Enable file system caching:开启文件系统缓存,文件数据将被批量读取并缓存在内存中以进行某些操作,将带来显著的性能提升;
Enable Git Credential Manager:开启Git凭据管理器,为windows提供安全的Git凭据存储, 特别时对VS团队服务和Github的多因素身份验证支持;
Enable symbolic links:开启符号链接,要求有SeCreateSymbolicLink权限,已存在的仓库不受该设置影响。
之后,等待安装完成。
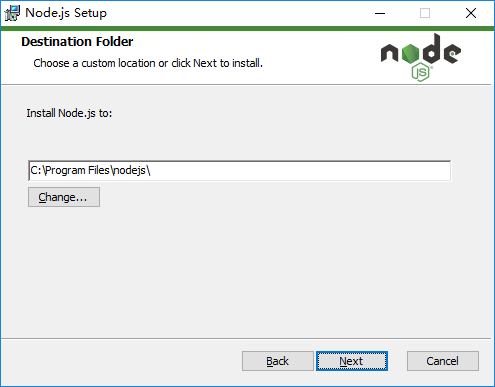
安装Node.js
下载地址:Node.js (8.10.0 LTS, x64)
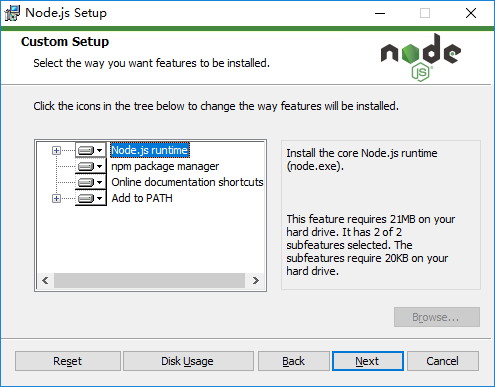
安装Node.js相对简单,安装路径自己分配,选择组件时保持默认(即全部安装)即可。


Github账号注册和配置
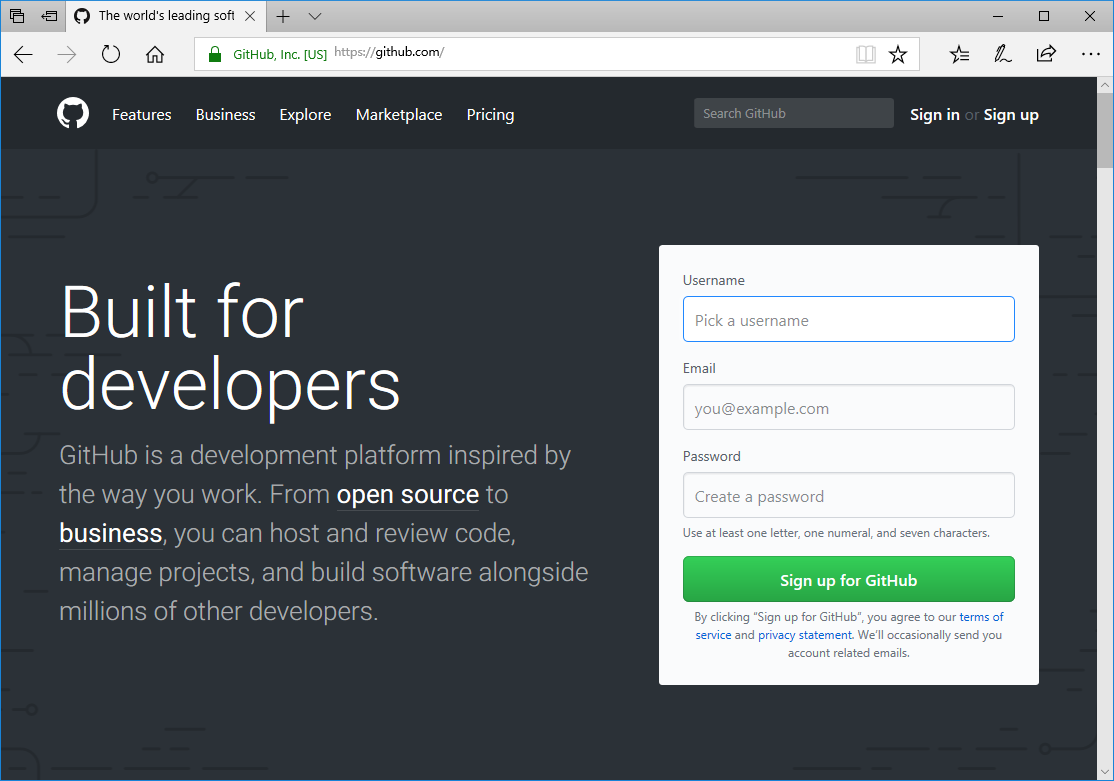
浏览器访问https://github.com,在右侧注册一个GitHub账号,在下图三个输入框中分别输入用户名、邮箱和密码,输入完成后点Sign up for GitHub:

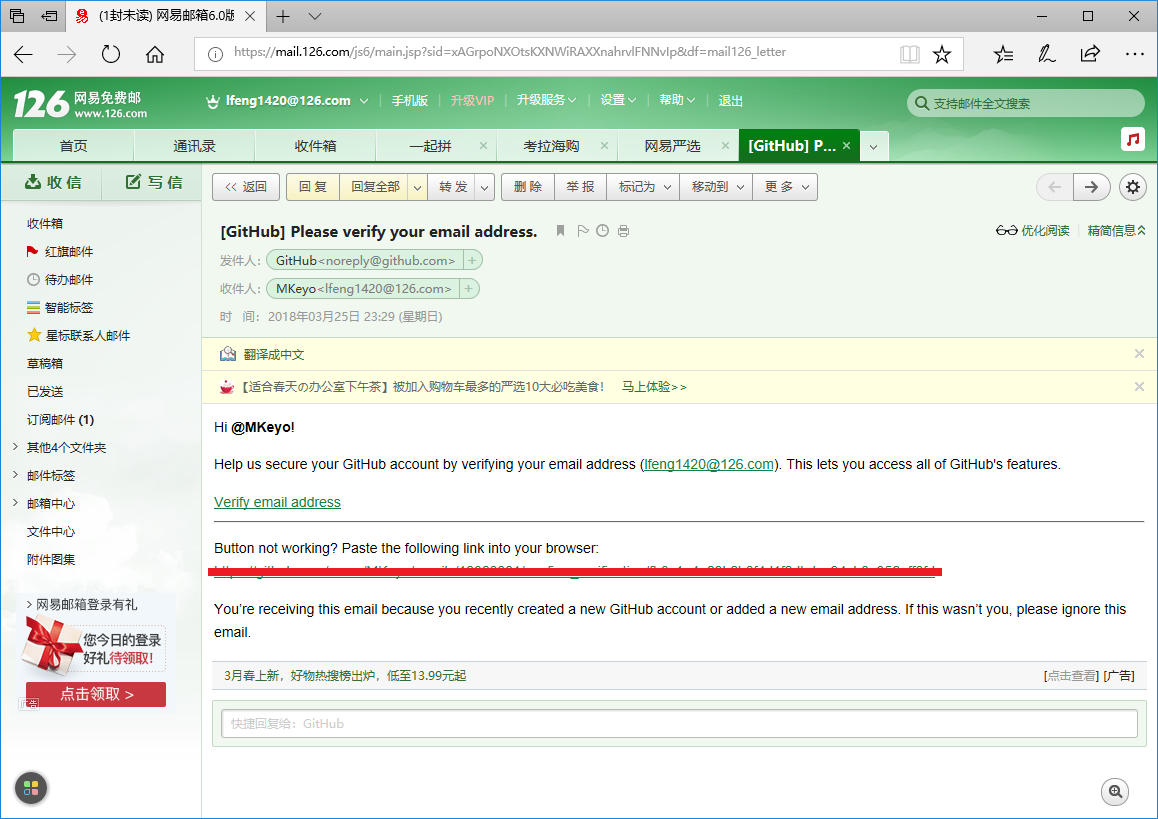
注册成功后,登录自己的邮箱,找到Github发送的注册确认邮件,确认注册。确认邮件内容类似如下截图:

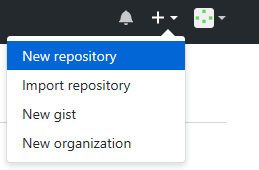
重新登录后,点击右上角头像左侧的“+”图标,选择New repository进入创建代码仓库节目界面:

在
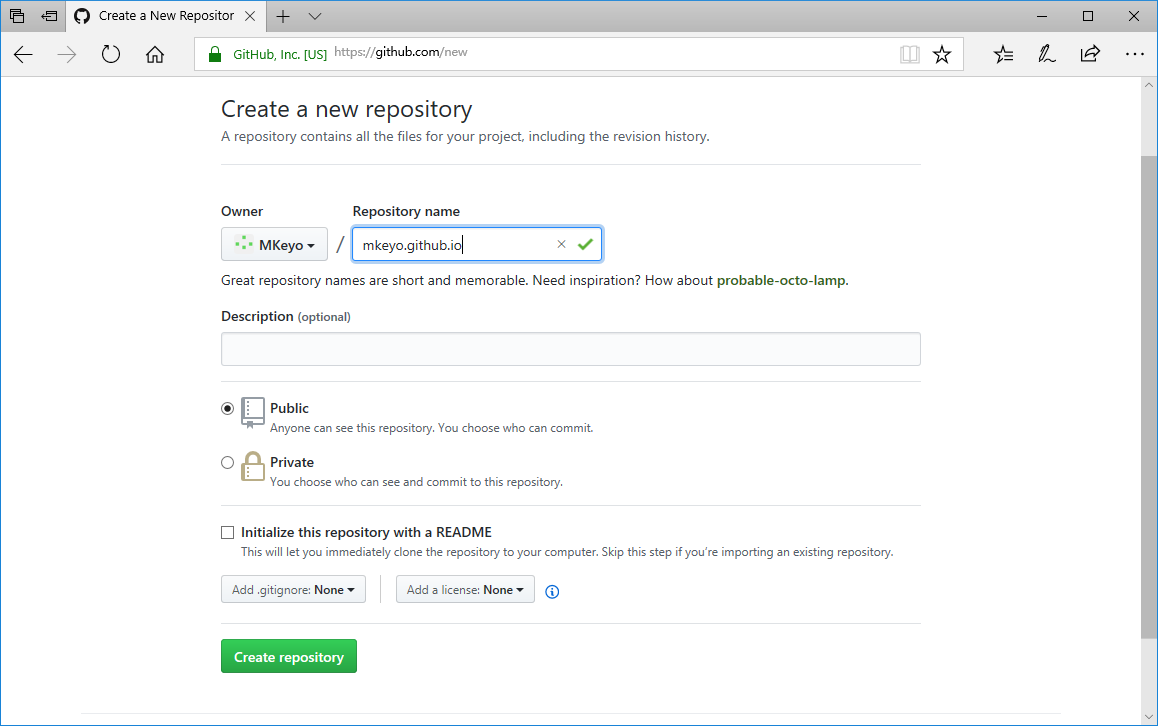
Repository name中填写yourname.github.io,这里用户名是MKeyo,所以填写mkeyo.github.io,Description下填写描述相关内容,不填写也可以,之后点击Create repository:
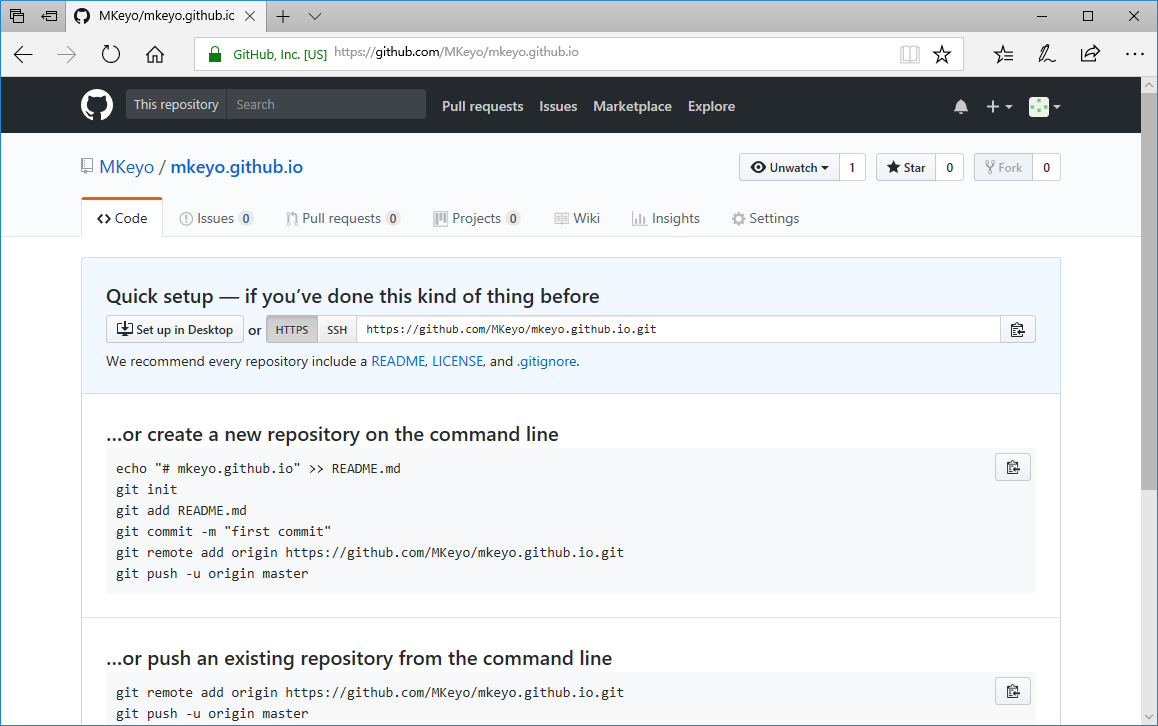
创建成功后,将看到如下界面:

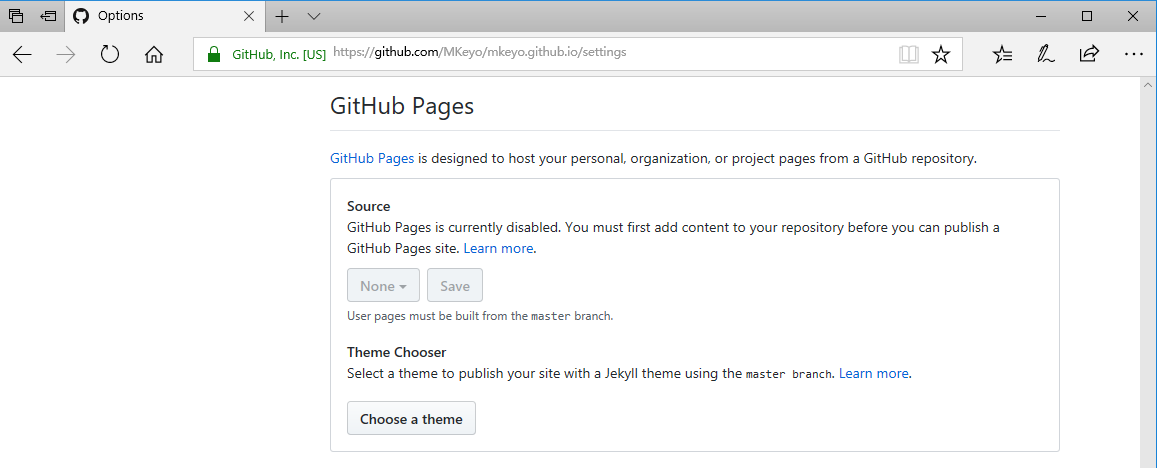
接下来开启仓库的gh-pages功能,点击右侧Settings(Unwatch下方),打开仓库的设置界面,之后下拉页面到GitHub Pages标签或Ctrl+F搜索GitHub Pages,点击Choose a theme按钮:

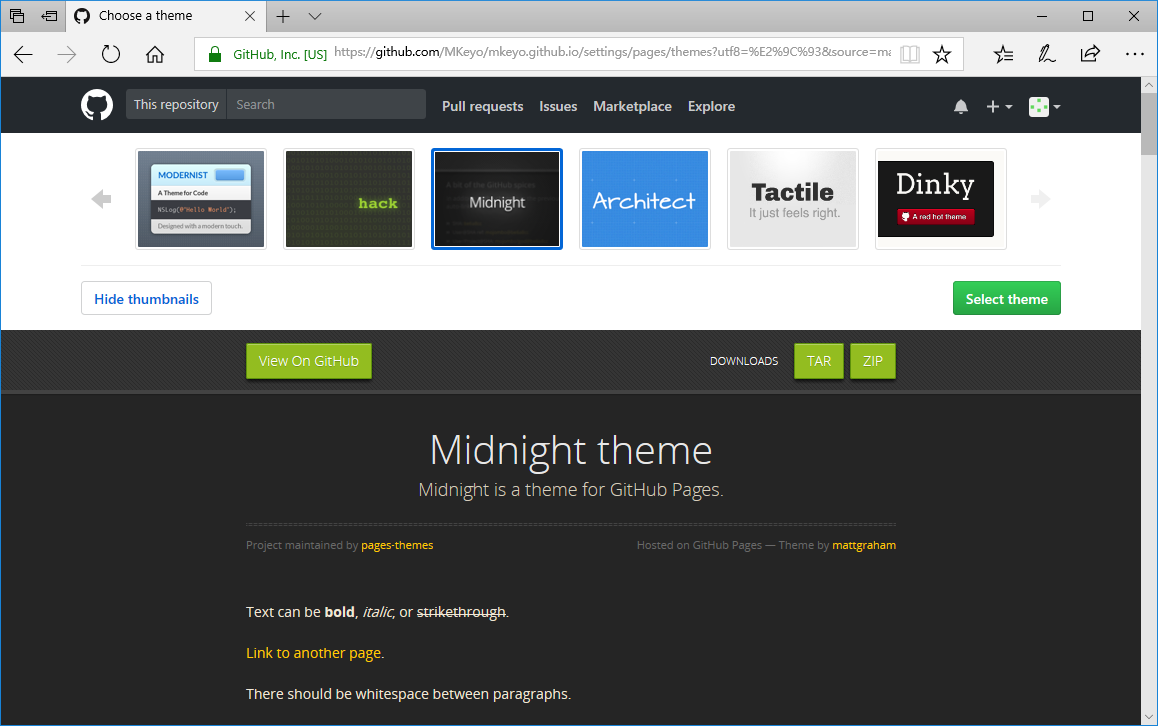
根据自己的喜好选择一个主题,点击右侧的Select theme按钮应用主题:

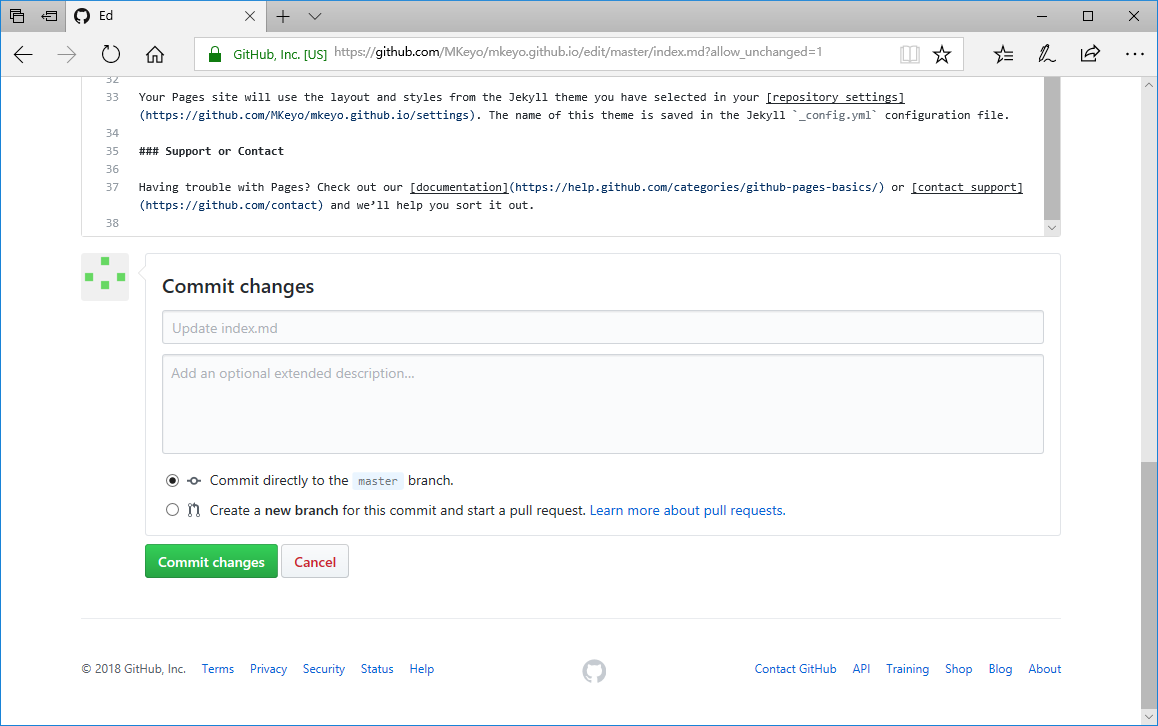
点击按钮后将打开index.md提交页,直接下拉到页面底部点击Commit changes提交即可:

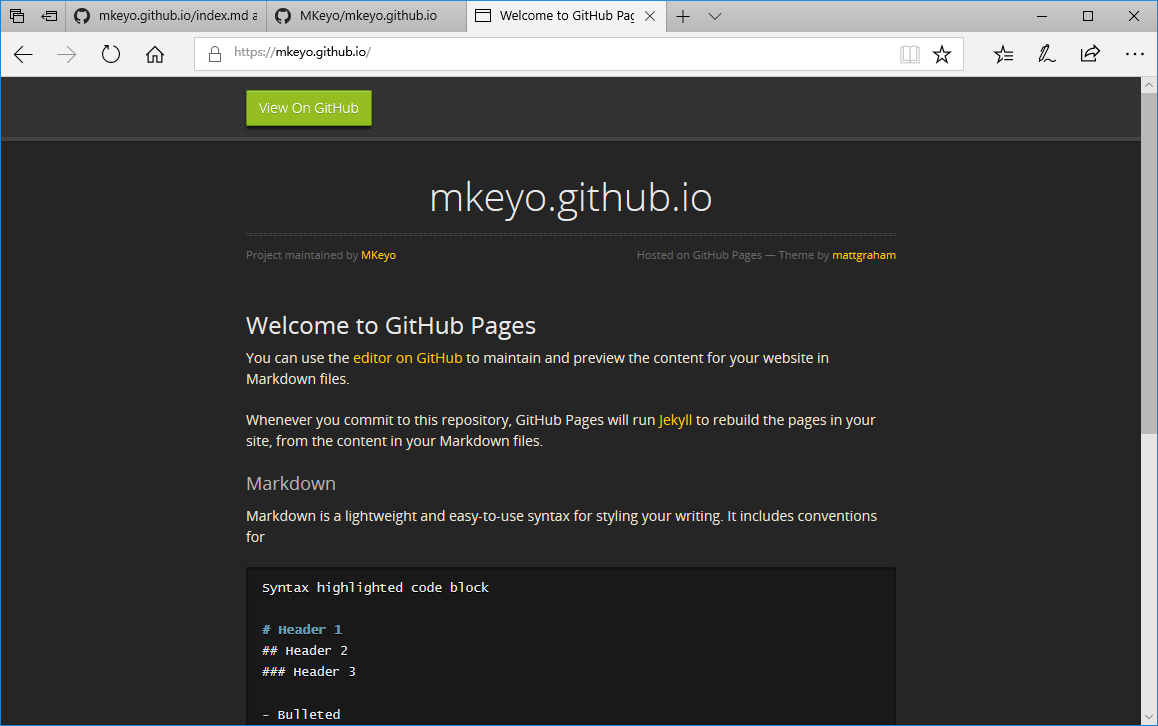
提交成功后在浏览器中访问代码仓库的名字URL验证是否可以访问,能正常访问说明
GitHub Pages已经搭建成功:
配置Git
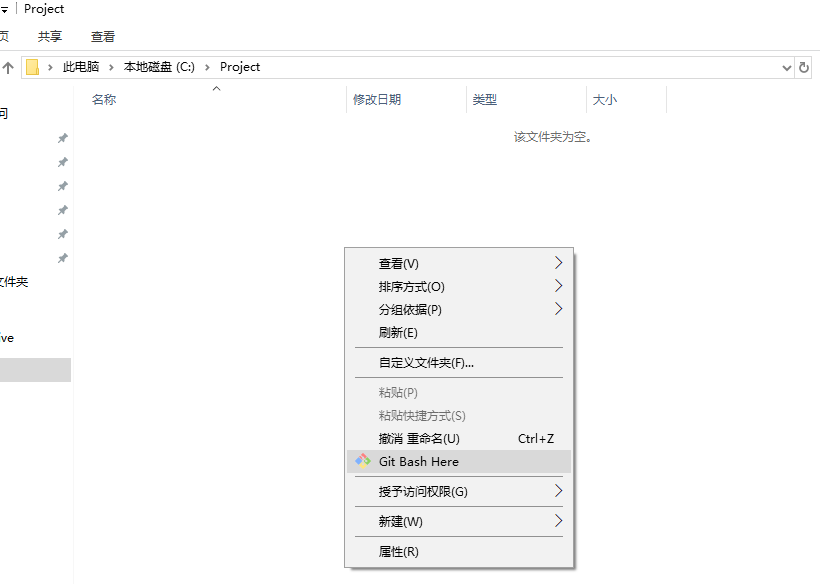
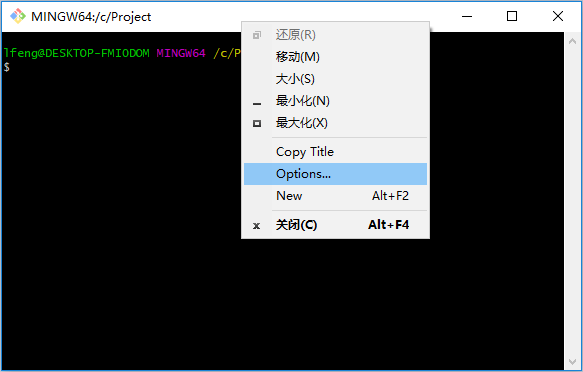
首先,在桌面或任意盘符目录下右键选择Git Bash Here打开Git命令窗口,也可以通过开始菜单找到Git Bash打开:

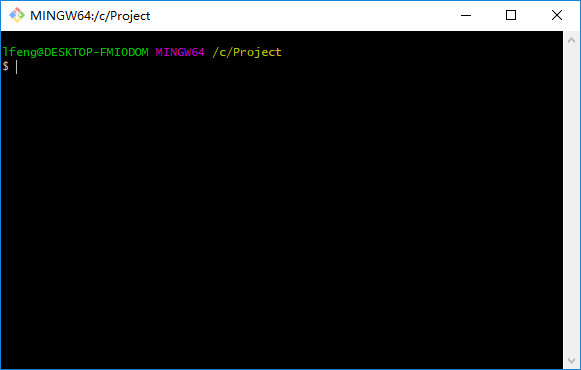
打开命令窗口后需要稍等片刻,等到窗口中出现MINGW64 xxx类似提示时即可进行下一步操作:

右键点击窗口标题,选择Options可自行调整命令窗口选项:

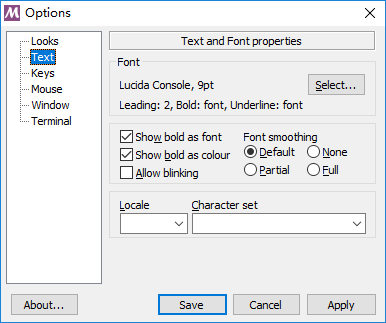
由于默认窗口字体比较小,这里调整下字体大小,左侧点击Text标签,在右侧点击Font右边的Select打开字体窗口:

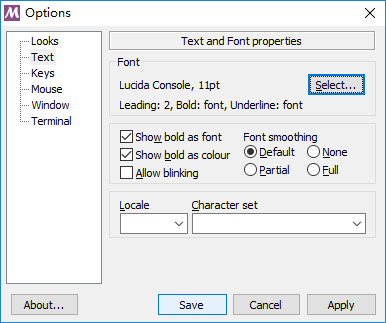
根据自己的喜好选择字体和字体大小,点击确定按钮更改,之后点击下方的Save保存更改:

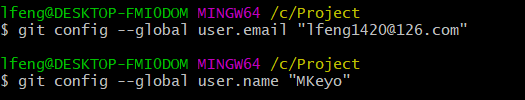
调整完成后,回到命令窗口,输入以下两条命令设置git邮箱和用户名,输入时请自行替换双引号内的内容:1
2git config --global user.email "[email protected]"
git config --global user.name "yourname"
执行效果如下截图:

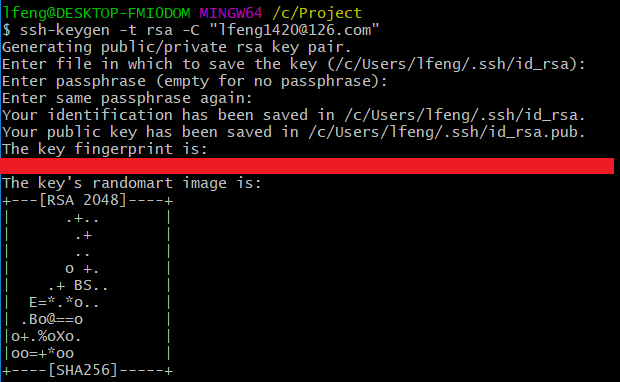
之后,输入ssh-keygen -t rsa -C "youremail"生成SSH密钥(youremail替换为你的邮箱),生成SSH密钥用于GitHub授权,避免每次提交代码都需要输入账号密码,期间会有三次询问:
1、Enter file in which to save the key (/c/Users/lfeng/.ssh/id_rsa): 输入存放key的路径,默认为c:/Users/lfeng/.ssh/id_rsa;
2、Enter passphrase (empty for no passphrase): 输入密码;
3、Enter same passphrase again: 重复上一次输入的密码;
这里按三次回车键,即key文件放在默认位置且不设置密码:

打开c:/Users/yourname/.ssh/(yourname为你的电脑用户名),找到id_rsa.pub文件并打开,复制文件里的内容:

回到个人主页(如果关闭了网页,则访问https://github.com/yourname,其中yourname替换为你的GitHub昵称),在GitHub个人主页中点击右上角的头像,在弹出的菜单中选择Settings,打开设置页面:

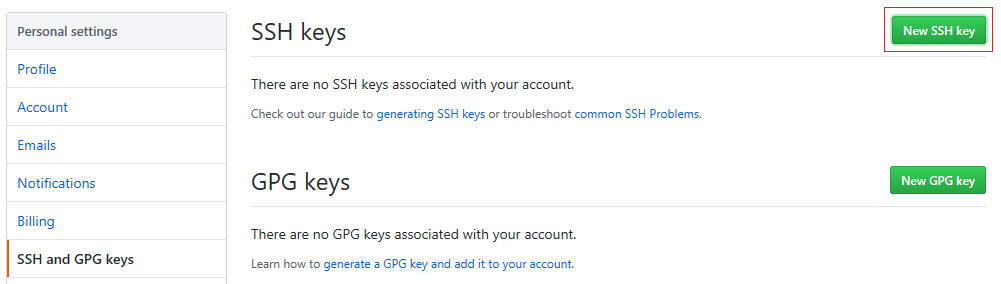
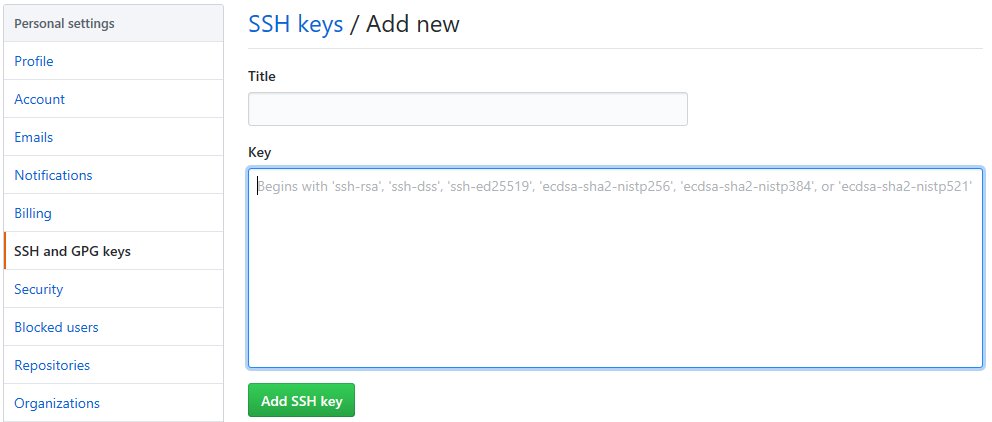
点击左侧SSH and GPG Key标签,在右侧页面中点击New SSH Key按钮:

输入刚刚复制的id_rsa.pub文件里的内容,标题任意填写,完成后点击添加即可:

首次体验hexo
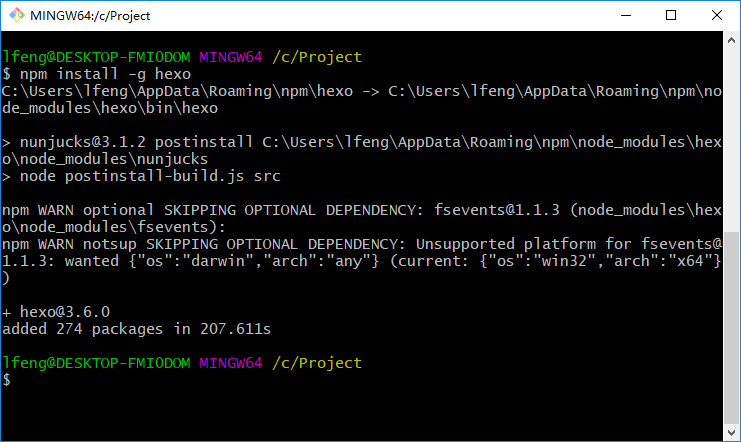
自定义一个用于存放博客文件的目录,这里以C:/Project目录为例,在该目录下右键选择Git Bash Here选项打开Git命令窗口,输入npm install -g hexo开始全局安装hexo,安装时间可能比较长,耐心等待即可:

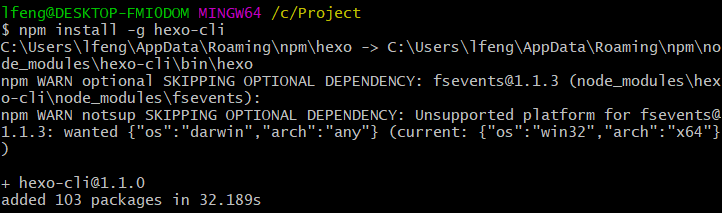
安装完成之后,继续输入npm install -g hexo-cli开始全局安装hexo-cli,安装期间可能会有警告出现,忽略即可:

继续输入hexo init初始化hexo:

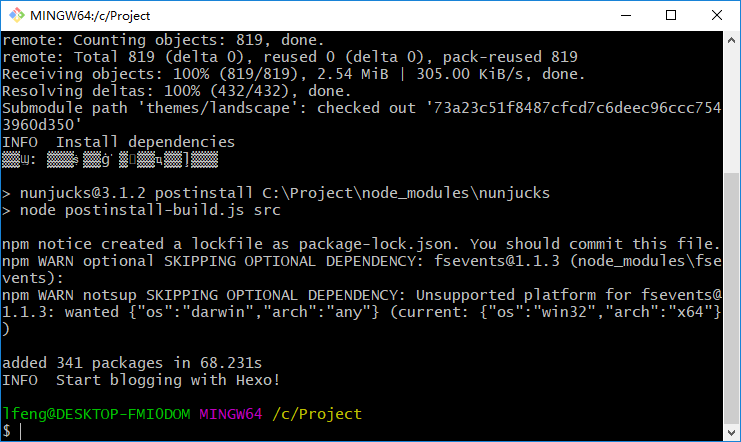
之后输入npm install安装所需的组件,等待其安装完成后进行下一步:

继续输入hexo g生成网站文件,之后输入hexo s开启本地服务器:

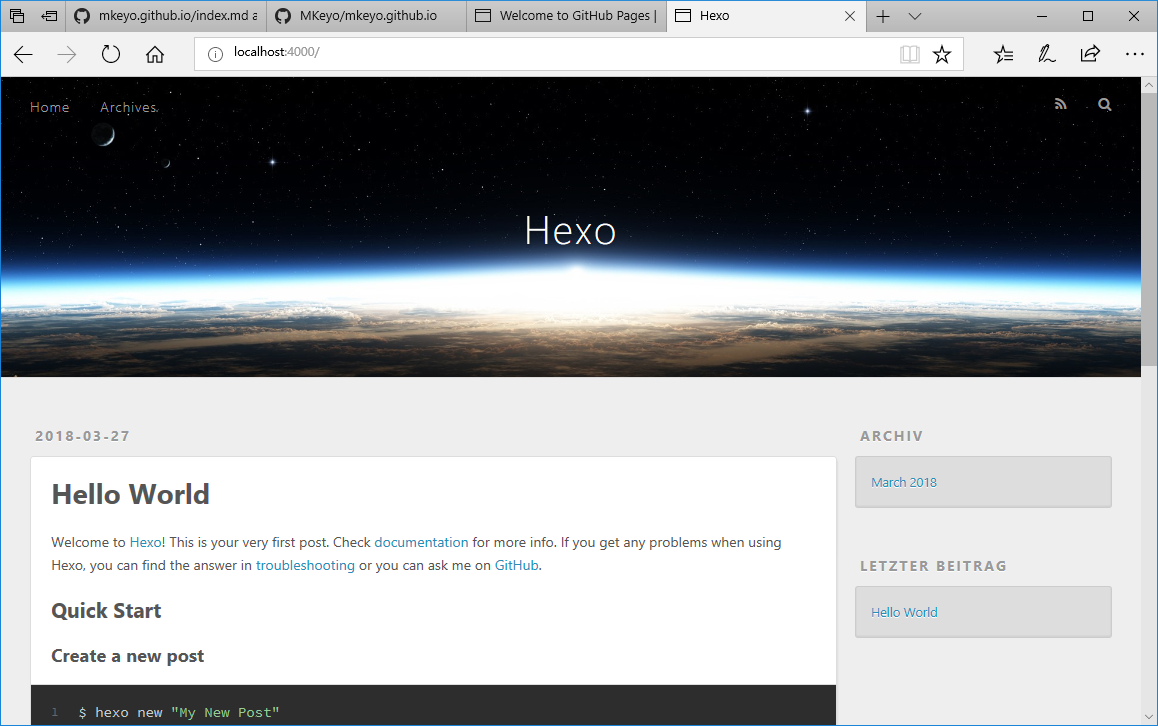
在浏览器中打开http://localhost:4000/,将会看到搭建好的博客页面:

配置hexo
打开目录下的_config.yml,编辑其中的配置:

首先修改Site网站部分的配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15# Site
# 网站标题
title: mkeyo
# 网站副标题
subtitle:
# 网站描述
description:
# 关键字
keywords:
# 您的名字
author: MKeyo
# 网站使用的语言,默认为英语,设置简体汉语zh-Hans
language: zh-Hans
# 网站时区。Hexo 默认使用电脑的时区。
timezone:
接下来是Site网站部分的配置:1
2
3
4
5
6
7
8
9
10# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
# 网址,如果网站存放在子目录中,例如:http://yoursite.com/blog,则把url设为http://yoursite.com/blog并把root设为 /blog/。
url: https://mkeyo.github.io
# 网站根目录
root: /
# 文章的永久链接格式
permalink: :year/:month/:day/:title/
# 永久链接中各部分的默认值
permalink_defaults:
最后是Deployment部署部分的配置:1
2
3
4
5
6
7
8
9# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
#类型,这里填git
type: git
# 代码仓库地址,格式为:[email protected]:yourname/repositoryname.git,其中yourname为你的GitHub昵称,repositoryname为代码仓库名称
repo: [email protected]:MKeyo/mkeyo.github.io.git
# 分支,这里填master,即主干
branch: master
其他部分配置这里不做修改,保持默认即可,配置详细说明可以参考官方文档,配置完成后保存文件。
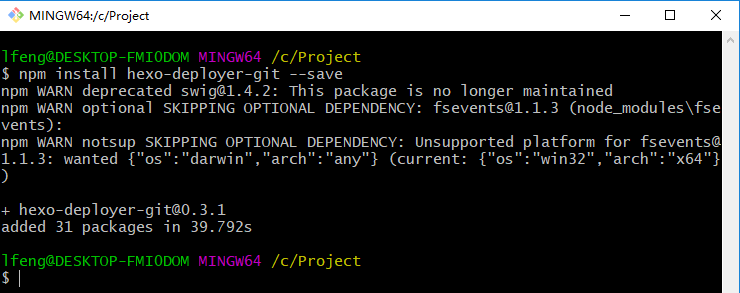
部署到GitHub
在存放博客文件的目录下打开Git命令窗口,输入npm install hexo-deployer-git --save安装hexo发布到git组件,等待安装完成后进行下一步: